Setting Up Your Website Metadata For Optimal Online Success

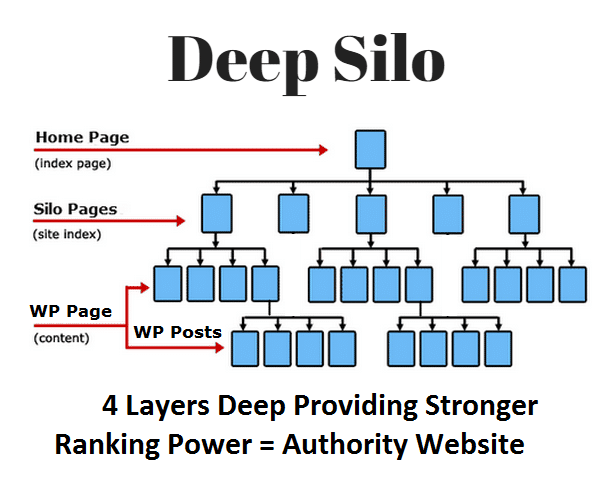
Silo Website vs Standard Website
December 29, 2016
Majestic Warrior’s Shield Wall SEO
January 30, 2017What is Metadata and How Does it Apply to Your Website?
Metadata, as defined by Merriam-Webster, is data that describes other data. As vague as it sounds, when it comes to the Internet, it’s anything but. Throughout the Web, metadata is used to describe individual pages on a websites, allowing search engines to understand what each page portrays. Originally seen published on Yola at https://www.yola.com/blog/3-key-tips-to-adding-in-your-sites-metadata/
Metadata has been used on websites for years and this key information is used to tell the search engine spiders what your content is about. Each and every page of your website has metadata and it is important to understand the key elements and what they are used for. You also need to know what the most important components are in the data, how they are used and what you need to avoid to make sure you are using this information to best represent each page on your website. Google as a whole ranks web pages not websites, this is why each page of your website needs to be structured properly to attract the search engines and potential customers. It is an art to be able to do both and remember conversions. Your website authority and trust of your overall website plays a factor in how well a page performs, but the algorithm is designed to rank pages of your website based on different elements (We will discuss this more later and how your overall website trust and authority affects pages on your website). The best way to optimize the page and your website is to discuss 1 topic on a page.
What are the meta data Elements of a Page?
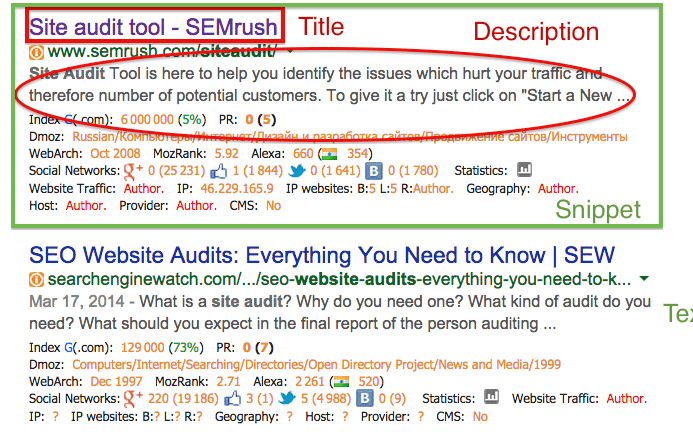
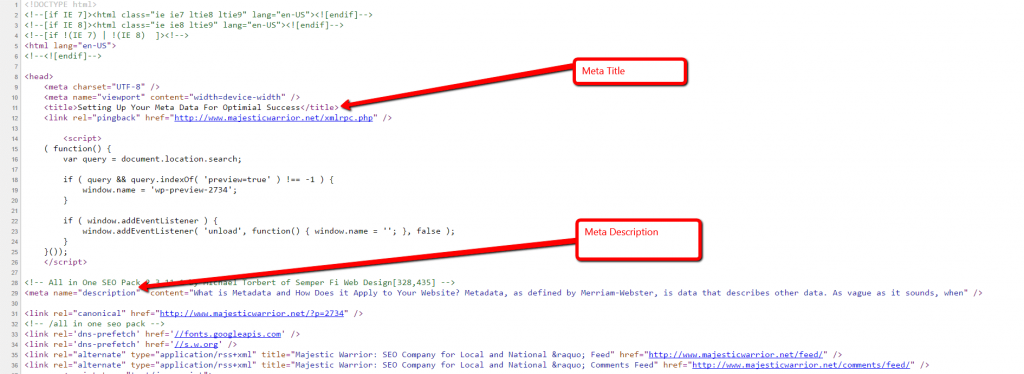
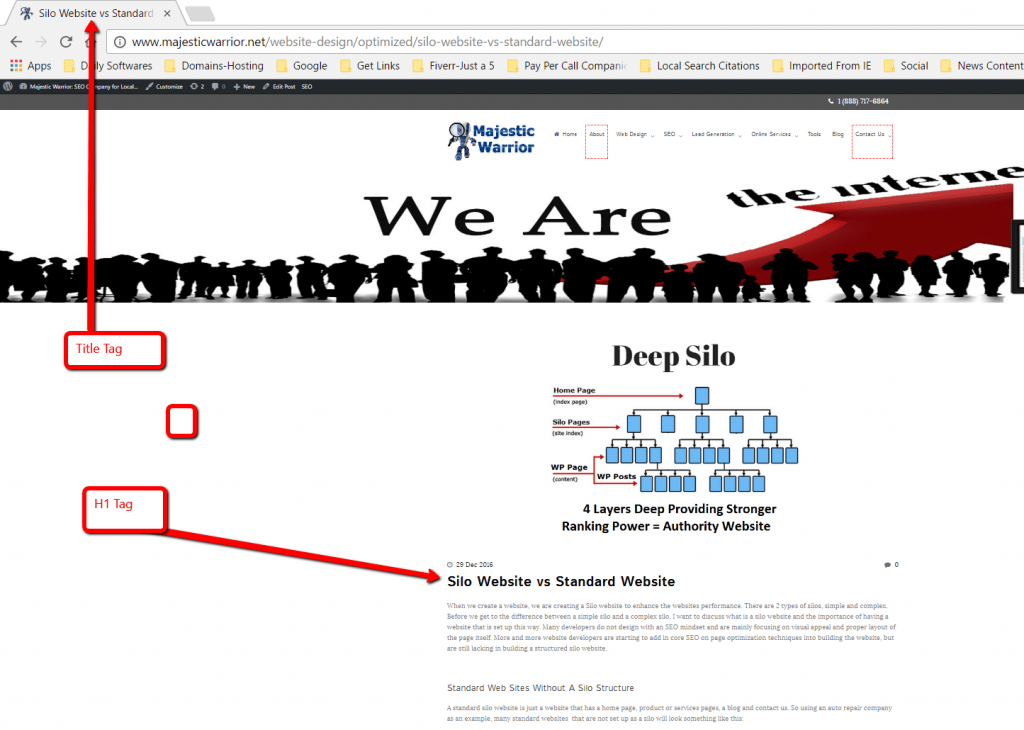
- Title Tag – This is the title of the page and tells google what your page is about. The title tag should be 60 characters or less and have your most important keywords in the very beginning of the page. For example: on our affordable website design page, our title tag is Web Design Services Phoenix – Website Development | MajesticWarrior. This title tag is 67 characters because of the brand added on at the end. We are ok with this because the main targeted title of the page is within the 60 character limit. The actual code will look something like: “< title > This is the Page Title < /title >” when viewing the source code of a web page.
- Header Tags – There are H1, H2, H3, H4, H5 and H6 Header tags that are allowed on each page. You do not want more than 1 H1 tag and H2 tags are used to clearly define a separate sub category. H3 tags are used for sub categories under the H2. Keep in mind that you want to make sure the page is talking about the same thing. Below you will find a good example of using an H2 tag and an H3 tag, where both are talking about the same topic, but the H3 is a sub topic of the main topic.
- An example could look something like this:
- H2 – Are You Looking for an SEO Company?
- H3 – We are Local SEO Experts
- H4 – Citation Building Helps you with your local seo
- Meta Description – The meta description is one to two sentences telling potential prospects and the search engines what your page is about. You can even use this to help sell your company and why choose you over your competition. Well crafted page descriptions help you with your online marketing efforts. Based upon the search that was performed by the end user, Google’s search engine may also pull in a different description from your content that it thinks is more relevant to the search. The actual code will look something like: < meta name =”description” content = “This is where the description data will be located” / > when viewing the source code of the web page.
- Meta Keywords – Meta keywords are no longer used by Google, but are used by Bing and Yahoo. So they can still have some warrant on why to use them. You need to use these sparingly as they can affect your keyword density of the page. You do not want to stuff the keywords section full of your keywords that apply to the page. This can have a negative impact on Google search results, but help with other major search engines. Google represents about 65% of all searches online. The actual code will look something like <meta name=”keywords” content=”META Tags, Tips, Metadata Elements”>
-
Alt Tags – Alt tags are used to tag an image. Google spiders can not read images and therefore depend on alt tags, caption tags and the description of the image. This helps the search engines understand what the image is and what it portraying. You want to use good images that are relevant and demonstrate what you are talking about.
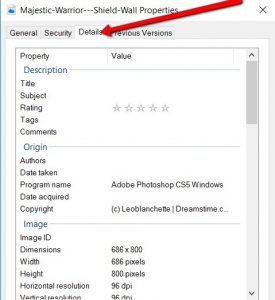
- ***You can go one step farther on .jpg images and add metadata to the images themselves. On any .jpg image you can right click and at the bottom the menu that pulls up there is a properties button. Click this and it brings up the properties of the image. Then click on details and here you can add a title, subject, rating, tags and comments. The comments can be used to describe the image, but you can also tag the image your NAP info as well along with your website under the NAP info. If the image gets downloaded and used, it can point citations back to your website also known as co-citations. After you have done this you can also Geo Tag the image as well. There is a lot that can be done to an image to help your SEO campaign.
-
Schema Markup – Schema markup is code (semantic vocabulary) that you put on your website to help the search engines return more informative results for users. If you’ve ever used rich snippets, you’ll understand exactly what schema markup is all about. One of the latest evolution’s in SEO is called schema markup. This new form of optimization is one of the most powerful, but least-utilized forms of SEO available today. Once you grasp the concept and method of schema markup, you can boost your website in the search engine result pages (SERPs). Defined from https://blog.kissmetrics.com/get-started-using-schema/
We use a WordPress plugin called Project Supremacy V2. This is a free 14 day free trial to see how it works and how it can help your website. (This is an affiliate link) This plugin helps insert JSON Schema structured data markup into your website very easily with your name, address, phone number (NAP info) and related brand properties. This is a code that structures the data in a way that makes it easier for the search engines to determine what the page is about. It can also help you with your on page optimization and geo tagging images. This plugin is a must for most websites and it is very robust. It can help with local business sites, affiliate, eCommerce, blogging etc. Every website can benefit from structured data.
Some Key points to remember about Metadata:
1. When used effectively Metadata can have a significant impact on a page ranking better for targeted Keywords.
2. A well-crafted Title and Description can help motivate searchers to click through to your website.
3. Missing or incomplete Metadata can limit search engines and prevents pages from ranking.
4. Clicks to your web page are more important that just showing up in the search results (impressions) so write compelling Title and Descriptions
5. Create unique Titles and Descriptions for all pages.
It’s worth it to take the time to do it right and create engaging and informative Titles and Descriptions. After taking the time to create the content on the page make the extra effort to help potential visitors find your content. This was first seen published on Sitepoint at https://www.sitepoint.com/meta-tags-html-basics-best-practices/
Additional Key Points – Things to Watch Out For
There has been a lot of analysis and studies done on proper Title tag, URL structure and H1 Tag and its ranking performance in Google. There is a mixed response on whether you should have these be the same or different. One of the easiest things to do is over optimize a page on your website. When you think about it, if you are targeting blue widgets and your domain is bluewidgetsexpress(dot)com and you create an internal page that is bluewidgetsexpress(dot)com/blue-widget-reviews/ or bluewidgetsexpress(dot)com/best-blue-widgets/ this is having the keywords in the URL structure 2 times. Then the title tag would also be something like Best Blue Widget Reviews and your H1 tag would also be Blue Widget Reviews, well this is clearly an over-optimized page trying to rank for Blue Widget Reviews. Then when backlinks are being built to the page most of the time they are being built as Blue Widget Reviews or bluewidgetsexpress(dot)com/blue-widget-reviews/ this causes an even bigger issue with the backlink profile of that page. This was a bit extreme, but it gets the point across on what not to do with your metadata and URL structure.
We incorporate a few different techniques that can be used to effectively rank your page and help visitors get a clear understanding of what the page is about. We use these techniques based upon different factors of the current website structure and backlink profile of the website.
One Example would be:
- Title – Blue Widgets Reviews To Make An Informed Decision
- URL – bluewidgetsexpress(dot)com/reviews/
- H1 – What You Need to Know About Blue Widgets and How They Can Help You
You can also use the URL structure to target a synonym of your target keyword phrase and the title for the exact keyword phrase since the title has more weight in the ranking algorithm. This way your page can rank and pull in traffic from different ways the searcher might search for your products and services. After all, there are many ways someone can type in a search looking for a Plumber in Phoenix. They may search plumber, plumbers, plumbing service Phoenix etc. This is just an example to help you avoid overoptimizing different pages on your website. It’s all about the keywords, but it’s not. Sounds contradictory, but it is this way because there are over 200 ranking factors that the Google algorithm uses to rank websites and website pages. Some things to keep in mind are the title tag, URL structure, H1 tag, the keyword density of the page (use SEO Centro here to measure page keyword density) and the anchor text backlinks that are pointing at that page. If you use a keyword rich URL structure, you need to watch more with your title tag, header tag and backlink anchor text profile for that page. Make your content is natural, for the end user and you will have more success.
What are the Most Important Metadata Factors?
- Title Tag has been classified as being one of the most important factors of on page optimization.
- Meta Description
- URL Structure – Simple or Complex Silo Strucutre – See https://www.majesticwarrior.net/website-design/optimized/silo-website-vs-standard-website/ which is set up as a complex silo. main domain –> website design –> optimized –> post
- H1 Tags
- H2 Tags
Good tips for the small business and help you with your online content marketing and metadata.
Help the major search engines understand and focus on what is important in your site!